During the lockdown, everyone who had a computer and a pair of eyes was becoming a web designer. With all the time in the world, it was easy for people to say “I can make a good-looking website!”. However, we saw many beginners struggling with a few barriers to entry and in turn, were making some basic web design mistakes that are easily avoided!
Fear not! We are here today to bring you 5 web design mistakes you are probably making, and how to turn them into great-looking websites.
If you are interested, we cover a lot of stuff to do with web design on our web design section!
1: Saturation overload

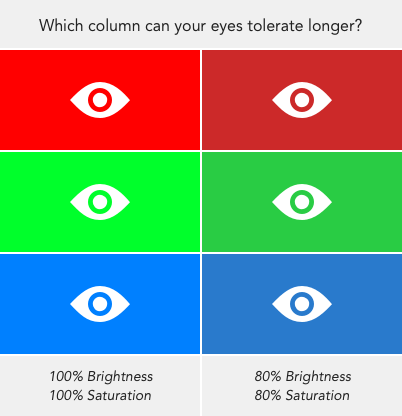
When choosing a color scheme for a website design, many people just go for raw colors: blue, red, green, etc. Usually, they go into their design program and crank saturation to 100% to make those colors pop.
However, this is one of the biggest and most common mistakes we see around especially with beginners. Saturating colors too much creates a huge strain on your viewers and can cause discomfort to their eyes. This in turn reduces the retention time on your website and can leave your visitors not wanting to return.
This one however has probably the easiest solutions to all the mistakes on our list! We always ensure our saturation is never higher than 80% unless necessary (for example, branding guidelines restrictions). In turn, it means our designs stay easy on the eyes and are not a pain to the viewers!
2: Bad color combinations and branding

On the topic of colors, we have to talk about the bad use of colors and branding. It’s so easy to mismatch colors, and many people don’t know how to create great color schemes.
The truth is not all colors work together, and some colors don’t fit certain brandings! You wouldn’t use a deep red color to represent a logo for a dentist because it will associate it with blood and fear. And who would go to a dentist when they associate them with blood and fear!
Luckily there are plenty of tools available online to help you create great-looking and harmonized color schemes. To name a few: Adobe Color, Coolors, and Colormind all use different color theories to show some great-looking combinations. Best of all, they are all free!
3: Copying other designs
We are all guilty of logging into Behance, Pinterest, or other design inspiration websites and finding designs in the niche we are working with. Taking inspiration from them and copying designs are two different things, however, and you should never do the latter.
Learning from the best and finding what works well is crucial to learning and improving your designs. No matter what stage of web design you are in, you should always look into some of the best-looking designs and inspirations in the field. But look at them with a critical eye; what do you like about the design? What stands out and makes the website look good? What doesn’t work so well? Does the flow work well, or is it clunky?
Take the feedback and improve on it. If the hero design looks good, then replicate it from your memory and you never know: yours might look better! But in short, take inspiration from the best but never, ever copy what they do. It won’t teach you anything, and it won’t improve your work.
If you are struggling with getting started on a good hero section for your website, why not check out our guide on creating the perfect website hero!
4: Not enough contrast

Putting black text on a black background is wrong, and I am sure less than 1% of websites have that!
However, contrast can exist outside of just dark and light color contrast. Contrast can exist within colors, between colors, or even between text sizes! If your headings are the same size as your paragraph text, you are missing typography contrast which is just as bad as using dark colors on a dark background.
But again, there is an easy way to check outside of just using your eyes. You can use something like the WAVE web accessibility evaluation tool to find out how accessible your website is in terms of contrast, but also many other test subjects to ensure your website is accessible.
5: Too much, too close!

While huge amounts of white space is a trend that is ever increasing due to its connotations with minimalism and modernism, many designers still squeeze their designs too much.
Think of every element in your design as its own “body”. Each of these bodies needs its own space to breathe. If your images are too close to your text, it will make it feel clunky and too busy. Another issue it brings is readability; if you have a huge paragraph of text with a tight letter and line spacings it will appear much longer than it is, leading people to click off and not bother reading.
Ensure every element: images, videos, and icons each have a well-spaced margin and padding set. Think of this as their own personal “bubble” that they are within, which will make them appear much more prominent on the page. As well as that, make sure to give each character and each line of text its own space. Use correct letter and paragraph spacing to ensure your text is easy to read and looks much more professional.
Conclusion
We hope we could help identify some web design mistakes you are making, and how to solve them!
Web design is a very accessible profession for anyone, it has a low barrier of entry and it can be picked up by everyone. However, the common mistakes we mentioned above are a key to keep in mind when creating your designs. If you stick to our recommendations, we guarantee you will see much more consistent and better-looking designs immediately!
What do you think? Do you make any of these design mistakes? Let us know in the comments below!
